
How to Boost Your Site’s Local SEO With Destination Schema
Do you see your competitors taking up more space than you in the search results, or always outranking you in the Google Maps Pack? If so, then it’s highly likely they’re making the most of destination schema, the golden goose of local SEO.
When used correctly, it helps search engines understand your local business and the places you write about. That means better visibility, smarter indexing, and more clicks from travellers searching for information about the locations you cover in your content.
We’ve identified the best way to implement destination schema countless times for tourism boards, tour operators, and htoels. This guide dives into the different aspects of destination schema, including what it is, how to use it, and much more.
What Is Destination Schema?
Destination schema is a type of structured data. The code specifies the format, fields, data types, and organisational rules the output must adhere to in the destination environment. Adding it to your web pages helps search engines understand the subject.
For travel websites and content, this usually means marking up things like cities, regions, attractions, local offerings, or tourist destinations.
Overview of Relevant Schema Types
When marking up your local travel services and location content, you’ll likely use one of these:
- LocalBusiness: Useful if your content is about a tourism-related business in a specific place, such as a hotel, tour operator, café, or dive shop. This schema allows you to include details like opening hours, reviews, and contact information.
- Place: A general-purpose schema used to describe any physical property or geographical area. Useful for restaurants, attractions, or smaller local areas.
- TouristDestination: Ideal for destination guides. It describes a place people typically visit for leisure, such as a city, an island, a museum, a theme park, or a national park.
- City: A more specific type of place schema. It’s best for guides or landing pages focused on urban locations.
- Country: Used when your content covers an entire nation, such as a travel guide to Morocco or France.
Each type tells search engines what kind of destination your content is about. This ensures better indexing and richer results in search. In most cases, TouristDestination is the most flexible for travel content. However, choosing the proper schema depends on your site’s focus.
Why Use Destination Schema on Travel Websites?
There are particular primary keys that search engine users look for when searching for travel-related content. Using a destination schema helps you stand out from the SERPs by showing the specific attributes, features, and services that you offer that they are looking for.
Here are a few notable benefits of using destination schema across your travel website.
Rich Results and SERP Enhancements
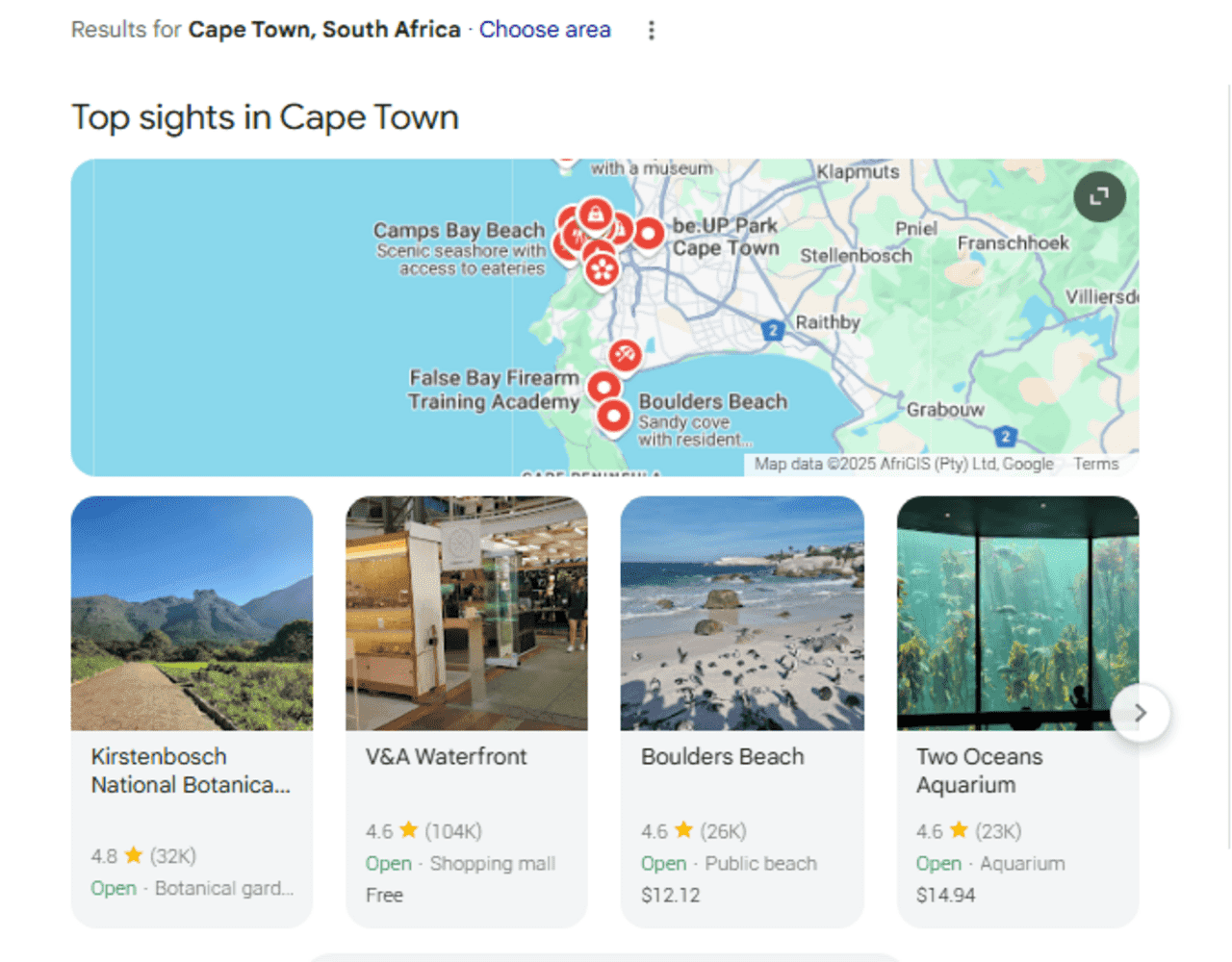
You’ve probably seen web pages with star ratings, photos, or expandable drop-downs in search results. That’s often schema at work. By marking up a page with TouristDestination, you help search engines connect your content with what people are searching for. And when that connection is clear, your content stands out more in the search engine results pages (SERPs).
(Example of Rich Results on Google)
Improved Visibility in AI-Generated Content (SGE, ChatGPT, Bing Copilot)
Structured data is critical for Google’s SGE (Search Generative Experience), now known as AI Overviews, ChatGPT’s browsing tools, and Bing Copilot. These tools often scan and summarise content. But they also look for a schema to validate facts or find relevant information faster.
When a page includes location schema, it’s more likely to be used in AI responses when someone searches for “best things to do in X” or “travel tips for Y”.
Helps Target Long-Tail Keywords and Location-Based Search Queries
Most travel searches aren’t just one or two words. They’re longer and more specific. Instead of “Cape Town travel”, users are more likely to search for “things to do in Cape Town in November”. The latter expresses an eagerness to travel to Cape Town at a specific time.
Don’t get this wrong. Schema doesn’t replace the necessity to create great content. But it gives structure to it and helps search engines rank your page for these long-tail queries.
Boosted Click-Through Rates and Credibility
Well-marked-up content looks more polished. It sends a clear message: this is a reliable source. Users are more likely to click on your content, and search engines such as Google are more likely to rank your site higher in SERPs.
If you use schema types like LocalBusiness or Place, your content becomes eligible for enhanced local search results, including Google Maps listings and the local pack. That means your page might show up when users search for nearby businesses or experiences, like “best snorkelling tours in Mauritius” or “guesthouses near Table Mountain.”
Appearing in both organic search and local results gives you double the exposure and increases your chance of being clicked. It’s a small amount of work with long-lasting benefits.
How to Implement Destination Schema (Step-by-Step)
Adding destination schema doesn’t need to be difficult. You just need the right tools and a straightforward process. Here are step-by-step instructions for blogs, tour operators, and destination pages.
Step 1: Identify the Destination You’re Marking Up
Decide what place your destination page is about. Is it a city, country, region, or point of interest? This determines which schema name you should use. Refer to Schema.org for definitions and structure. It lists all available types and properties, so choose the one that fits your content best.
Step 2: Write the Schema Using JSON-LD Format
Google recommends JSON-LD as the preferred format for structured data. It’s clean, flexible, and doesn’t interfere with visible content. Here’s a basic example for a city destination guide:
(Example of JSON-LD Code for City Schema Markup)
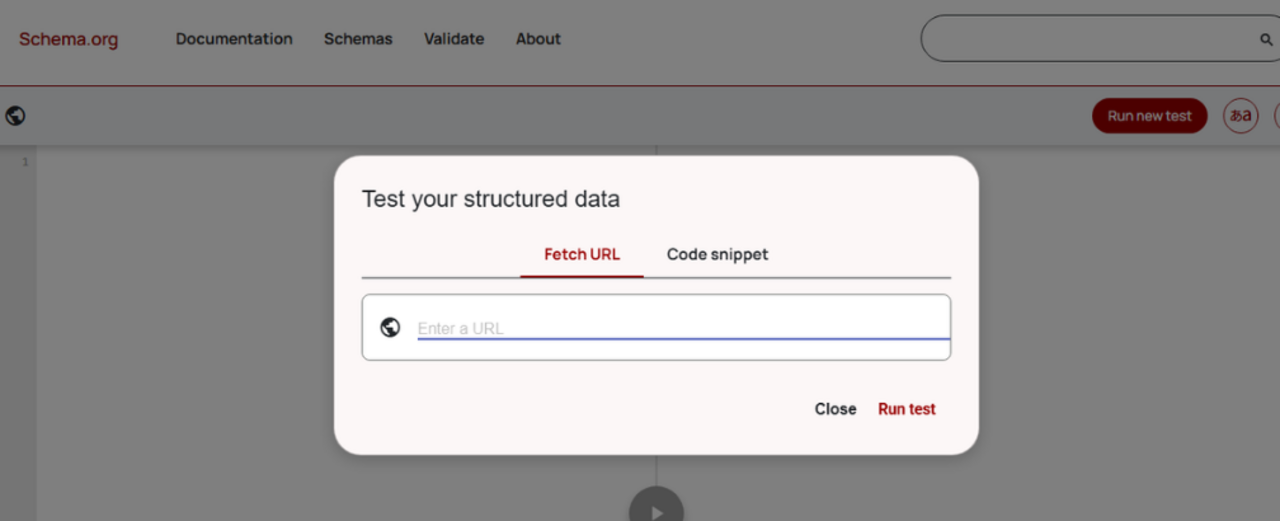
You can build your schema from scratch or use a generator like Schema Pro or Google’s Structured Data Markup Helper. Once you’ve built a schema of your liking, use tools like Schema.org Playground to test and preview your markup before implementation.
Step 3: Add the Schema to Your Page
Once your JSON-LD is ready, it’s time to add it to your website. If you’re using WordPress, plugins like Insert Headers and Footers allow you to place the code directly in the <head> section. Here’s how it should look:
(Example of Adding JSON-LD on WordPress)
For custom-built websites or static HTML, paste the same code directly into the page’s <head> tag. Alternatively, use Google Tag Manager to deploy structured data dynamically.
Step 4: Validate Your Schema
Before publishing, validate your markup to make sure it’s error-free. Start with Google’s Rich Results Test. Paste your URL or code snippet and check if it qualifies for enhanced search listings. Then go deeper with the Schema Markup Validator. This tool, built on Schema.org, will confirm whether the structure follows all schema standards and requirements.
Some things to look out for include:
- Missing required fields
- Incorrect property names
- Warnings that could affect indexing
Validation is essential. Broken or incorrect schema won’t help your travel SEO strategy, and search engines may even ignore your content entirely.
(Example of Schema Markup Validator)
Step 5: Keep Your Schema Updated
Travel content changes regularly. Attractions open and close, events happen, and your guides evolve. Any time you update a destination page, review your schema. Update the description, coordinates, or linked URL as needed. Check anything that’s been removed, and update it.
An outdated schema can send the wrong signals to search engines. It’s better to revise than leave incorrect information live. Ensure to re-run validation every time you update a page.
Step 6: Apply Automation Where Possible
Manual schema can be a bottleneck if you manage dozens (or hundreds) of destination pages. It’s best to replicate one throughout relevant pages and delete outdated ones.
Consider schema automation tools like:
- Schema App: Enterprise-level tool for scalable implementation
- Rank Math: For WordPress sites with location-based content
- Custom scripts or tag manager logic: Ideal for large travel platforms
Even with automation, we recommend checking your output regularly using the Rich Results Test or Schema Markup Validator.
Use Cases for Destination Schema
Here’s how destination schema works for specific services or products.
Destination Guides and Landing Pages
Your city or country overview pages are perfect candidates. These are often the most visited on your site and benefit most from schema support. Make sure each guide has its unique schema, precisely matching the place and content.
Tour Pages Featuring Specific Locations
If you offer tours, mark up the locations. This helps search engines tie the tour to the destination. You can also combine TouristDestination with Event or Product schema for even more clarity.
Blog Content About Cities, Countries, or Attractions
Don’t overlook blog posts. If you’ve written about “Hidden Beaches in Cape Town”, that is ideal for schema markup. Even if they’re not complete guides, the addition of structured data signals their value to search engines.
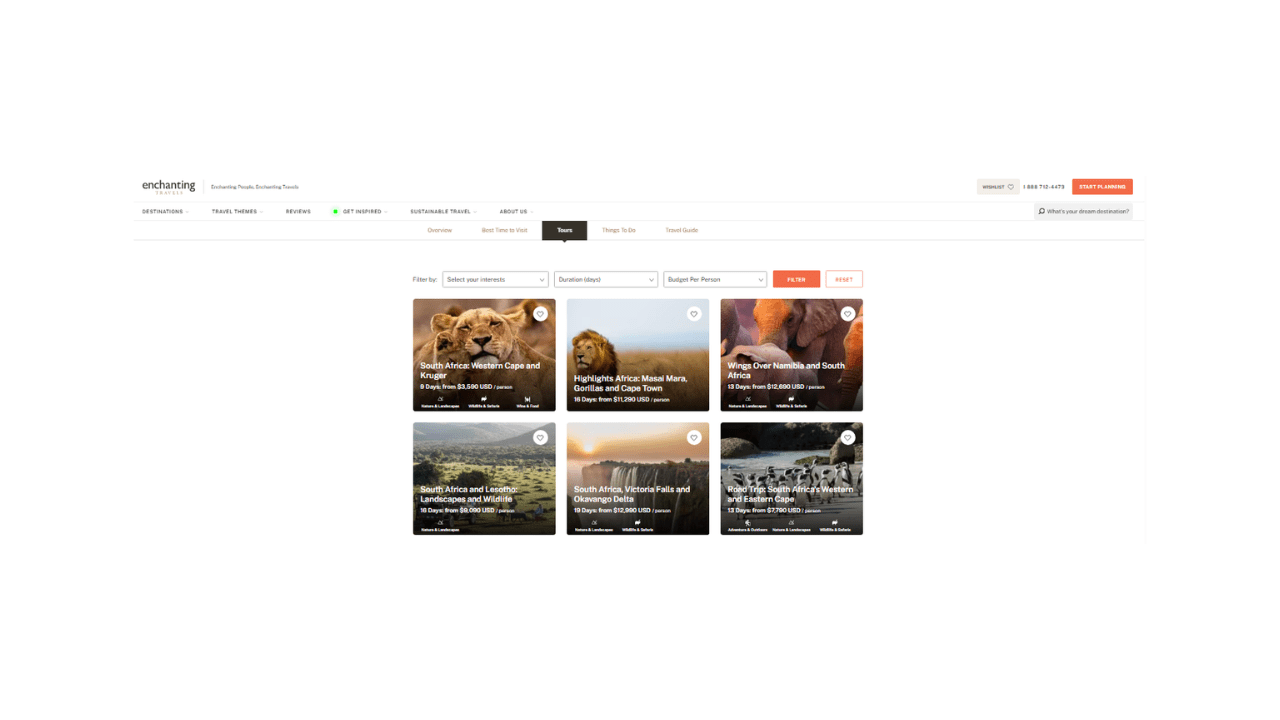
(Example of a Website Using Tour Schema)
Best Practices and Common Mistakes to Avoid
Here are some of our best practices and things to avoid when implementing schema.
Align Schema Data With Visible Content
Make sure what’s in your schema matches what’s on the page. If your schema says it’s about “Rome”, but your article is about a specific neighbourhood in the city, it creates confusion and risks penalties.
Avoid Overuse or Misuse of Irrelevant Schema Types
Don’t mix in unrelated schema just to tick boxes. Stick to one primary schema type per page, unless there’s a strong reason to combine. For example, use TouristDestination alongside BreadcrumbList, but not with unrelated product schema unless you’re selling something directly.
Keep Markup Up to Date to Reflect Real-Time Content Updates (e.g., New Attractions, Events, etc.)
If your content changes, like you add new places, update event dates, or include seasonal tips, make sure you update the schema too. Old or incorrect schema can do more harm than good.
Destination Schema and the Future of AI Search
We’ve entered a new era of search. AI systems like ChatGPT, Gemini, and Bing Copilot don’t just read content. They analyse context.
Schema is one of the most reliable ways to provide that context. Destination schema helps ensure that your travel content is considered relevant and trustworthy. It’s no longer just about ranking well in traditional search. It’s about being used and cited in AI-generated answers, too.
The sooner you implement it, the better your edge.
Wrapping Up Destination Schema for Travel Sites
Destination schema is one of the simplest ways to make travel content more competitive. With just a few lines of JSON-LD, you give search engines the structure they need to read, learn, understand, and accurately cite your pages.
You’ll boost visibility across classic search, rich results, and emerging AI search platforms. When done well, it can help your city guides, tours, and blogs stand out in crowded SERPs and reach travellers at the exact moment they’re searching for places like yours.
Next Read: